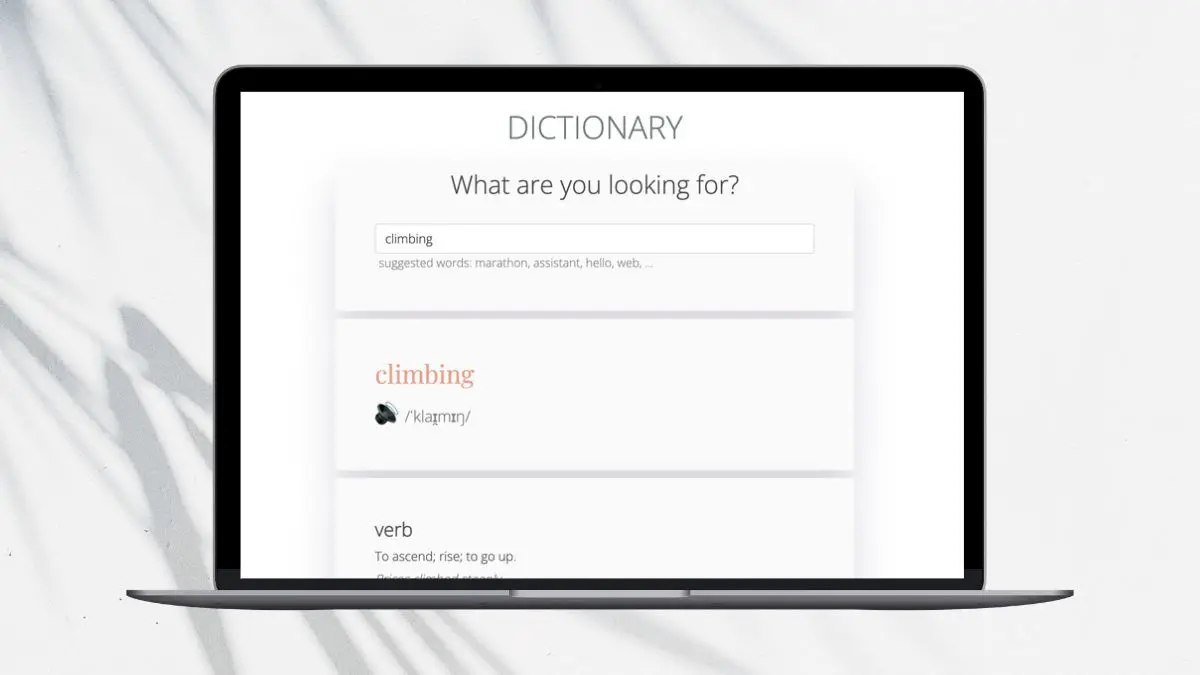
Heute möchte ich euch ein weiteres Projekt vorstellen: die Erstellung einer Wörterbuch-App, die echte Ergebnisse liefert, sobald man etwas in die Suche eingibt.
Das Ziel dieses Projekts bestand darin, eine interaktive Wörterbuch-App zu entwickeln, die auf echte Daten zurückgreift. Hierfür habe ich HTML, CSS, Javascript, Bootstrap und React verwendet. Durch die Anbindung an eine API werden bei Eingabe in das Suchfeld entsprechende Ergebnisse generiert.
Zu Beginn des Projekts hatte ich ein leeres Projekt in Visual Studio Code und folgte der Anleitung von shecodes. Mit Visual Studio Code als Entwicklungsumgebung habe ich die App programmiert und anschließend auf Netlify gehostet. Der gesamte Code ist als Open Source auf Github verfügbar.
Während des Projekts gab es verschiedene Herausforderungen zu meistern. Das Erstellen von HTML und CSS gestaltete sich relativ unkompliziert im Vergleich zur Anbindung an die API und der Implementierung dynamischer Inhalte mit React.
Durch dieses Projekt habe ich viel gelernt, insbesondere im Bereich des richtigen Programmierens. Es hat sich gezeigt, dass ich ein logischer Mensch bin und die strukturierte Vorgehensweise beim Programmieren sehr schätze. Dabei genieße ich es, Probleme zu identifizieren und nach Lösungen zu suchen. Genau diese Herangehensweise liebe ich auch beim Webdesign.
Die erstellte Wörterbuch-App ist ein Erfolg und erfüllt ihren Zweck, echte Ergebnisse bei der Suche zu liefern. Ich bin stolz auf das Ergebnis und darauf, meine Fähigkeiten im Bereich der Webentwicklung weiter ausgebaut zu haben.
Falls auch du Unterstützung bei ähnlichen Projekten benötigst, stehe ich gerne zur Verfügung. Melde dich einfach für ein kostenloses Erstgespräch, in dem wir über deine Anforderungen und Bedürfnisse sprechen können.
Schau dir das Projekt gerne genauer auf der Projektseite an: Projekt: Wörterbuch App
(Hinweis: Die Darstellung in den Mockups könnte von der echten Darstellung auf der Website abweichen.)
Wenn du ebenfalls Unterstützung benötigst, schreib mir gern. Gemeinsam können wir über dein Projekt sprechen.








0 Kommentare