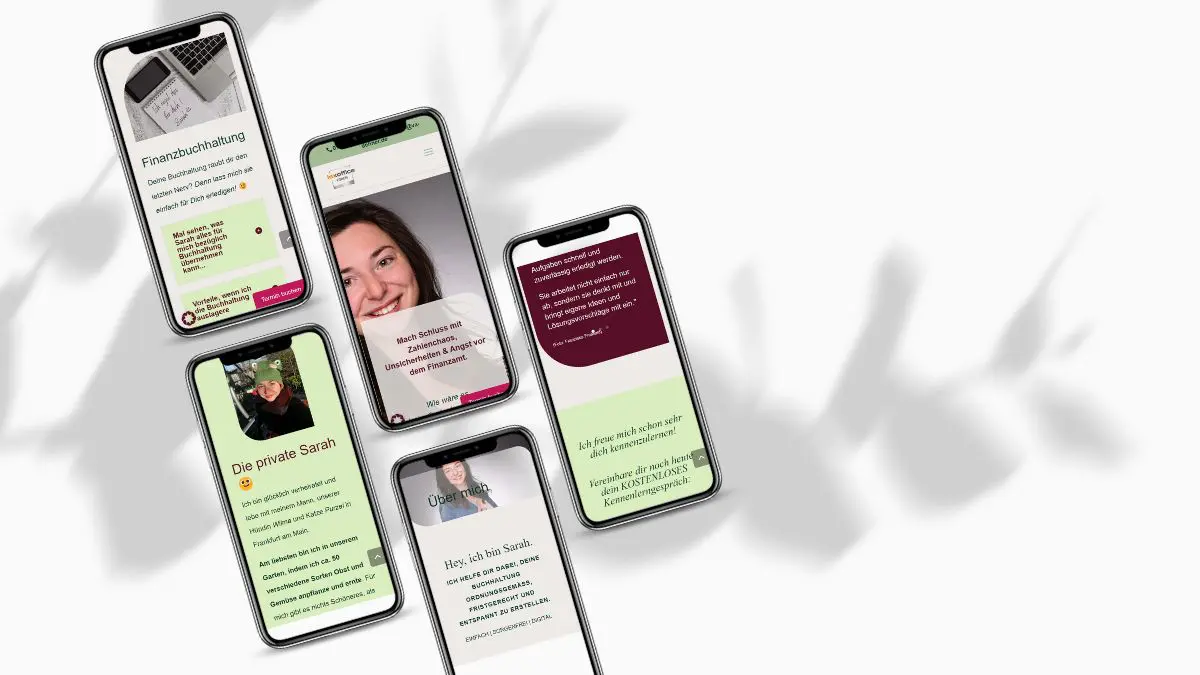
In diesem Blogartikel möchte ich euch von einem spannenden Projekt berichten, bei dem ich Sarah dabei unterstützt habe, ihre Website optimal auf verschiedenen Endgeräten darzustellen. Das Hauptziel bestand darin, sicherzustellen, dass die Website sowohl auf mobilen Geräten als auch auf Tablets optimal funktioniert und ansprechend aussieht.
Sarah hatte bereits eine Website, die mit dem Divi-Theme erstellt wurde. Allerdings waren die Einstellungen für das responsive Design nicht ausreichend oder fehlten komplett.
Sarah teilte mir ihre spezifischen Änderungswünsche mit und beschrieb, wie sie sich die mobile und Tablet-Version ihrer Website vorstellte. Schritt für Schritt setzte ich diese Änderungen um. Bei einigen Anpassungen, wie beispielsweise den Abständen, haben wir uns mehrmals abgestimmt und sind iterativ vorgegangen, um die bestmögliche Lösung zu finden.
Bei der Umsetzung der Änderungen war es mir wichtig, den bestehenden Stil der Website beizubehalten, während gleichzeitig die optimale Darstellung auf mobilen Geräten gewährleistet werden sollte. Dies erforderte spezifische Einstellungen, beispielsweise für abgerundete Ecken, die auf mobilen Geräten anders wirken können.
Aus diesem Projekt habe ich wichtige Erkenntnisse gewonnen. Es ist ratsam, bereits bei der Erstellung einer Website auf eine responsive Darstellung zu achten, um nachträglichen Aufwand zu minimieren. Zudem habe ich gemerkt, dass es besser ist, Absprachen nicht ausschließlich per Sprachnachrichten zu treffen, da wichtige Informationen verloren gehen können. Eine klare schriftliche Kommunikation ist unerlässlich.
Sarah war mit meiner Unterstützung sehr zufrieden und wir konnten ihre Website erfolgreich optimieren. Wenn auch du Hilfe bei der Anpassung deiner Website für verschiedene Geräte benötigst oder sonstige virtuelle Assistenzaufgaben hast, stehe ich gerne zur Verfügung. Kontaktiere mich einfach und gemeinsam finden wir die beste Lösung.
Schau dir das Projekt gerne genauer auf der Projektseite an: Projekt: responsive design Sarah Dehner
(Hinweis: Die Darstellung in den Mockups könnte von der echten Darstellung auf der Website abweichen.)
Wenn du ebenfalls Unterstützung benötigst, schreib mir gern. Gemeinsam können wir über dein Projekt sprechen.








0 Kommentare